기획/스토리보드
# [기획] 스토리보드 만들기
ForrestPark
2024. 12. 16. 12:40
📌 본 포스팅은 스토리 보드를 만드는 내용을 다룹니다.아이디어를 구현하기 위해서 서비스를 기획할 때 스토리보드를 먼저 만들어 보겠다.
다음의 블로그를 요약 하고 스토리보드를 직접 작성했다.
https://blog.naver.com/dailytopic/220954218520
스토리보드 작성 법
- 스토리보드는 프로젝트의 중심. 개발자와 디자이너간 소통 도구
- 기획- 개발- 다지안 팀 간 토론을 통해 수정보완
- 와이어 프레임 툴 ppt 를 활용한 스토리 보드 작성이 대세
스토리 보드 작성 순서
1) 표지
- 프로젝트명, 문서 버전, 최종 업데이트 일자, 작성자 등의 정보를 담은 표지 작성.

2) 문서의 버전 관리
- Document history(3~4page)
- 변경된 문서버전, 변경일, 변경된 위치, 변경 내용, 작성자 등의 내용 포함할것.

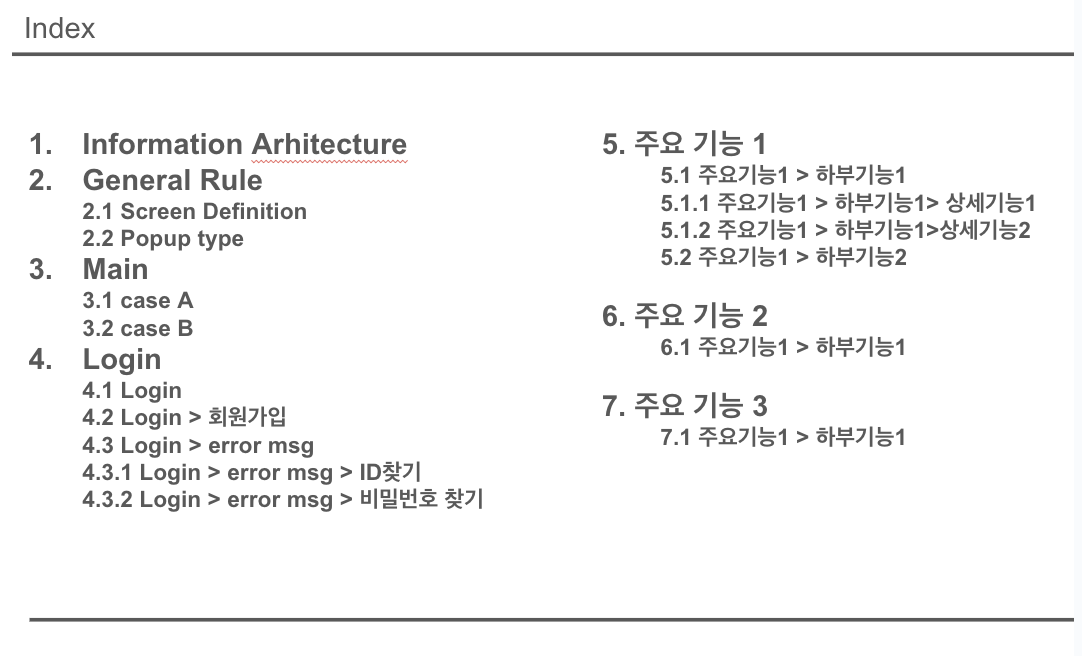
3) Index 작성
- 스토리보드는 나중에 분량이 방대해지므로 index가 꼭 필요.

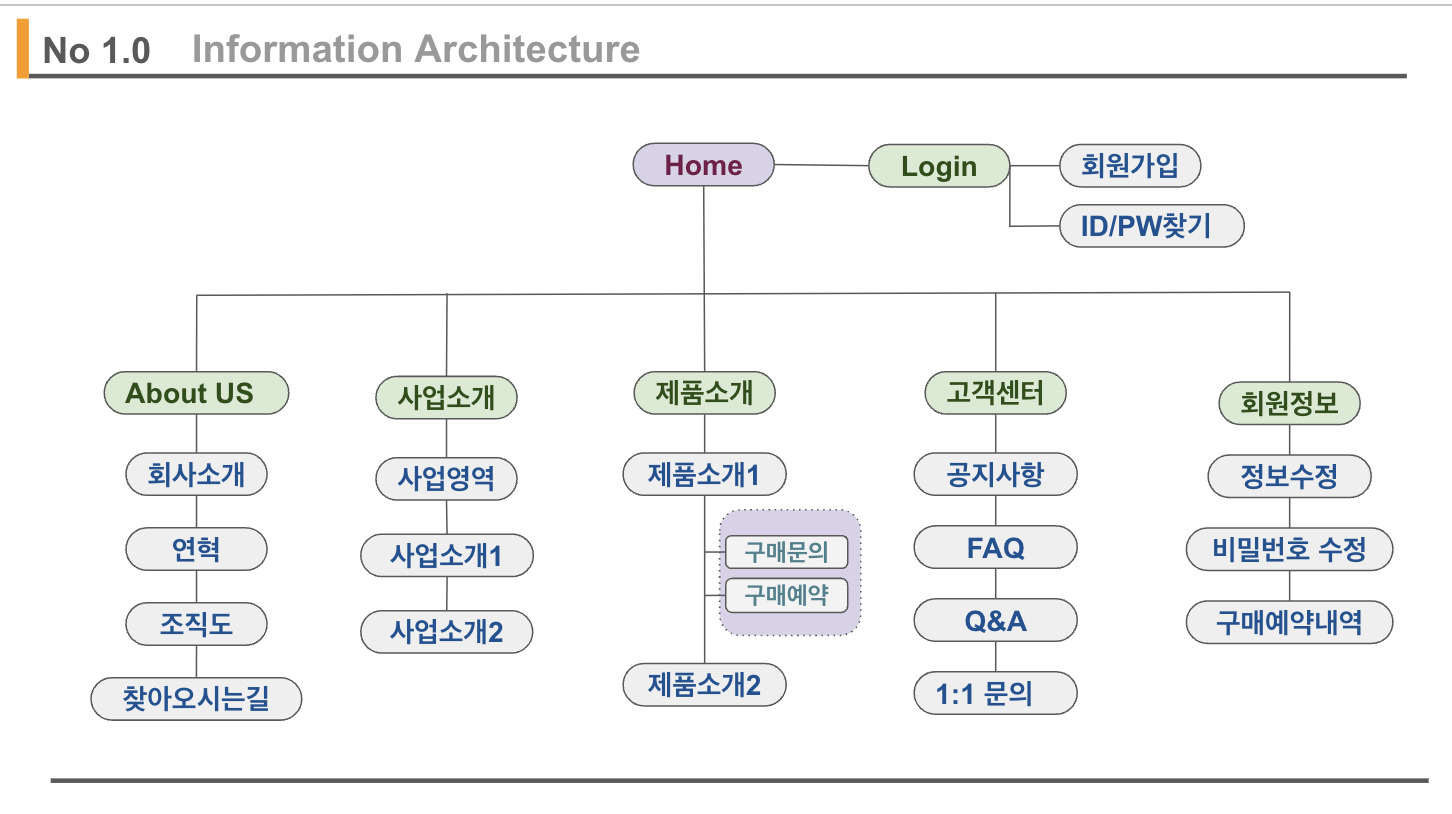
4) IA (information architecture 작성)
- IA 는 서비스의 사이트맵. 사용자 입장의 편리성을 중점으로 기능요약이 목적.

5) 공통 모듈 작성
- 매번 반복 작성할만한 내용을 공통모듈로 작성
- App 창 type, web 기본 화면 구성, popup 스타일 정의 등.

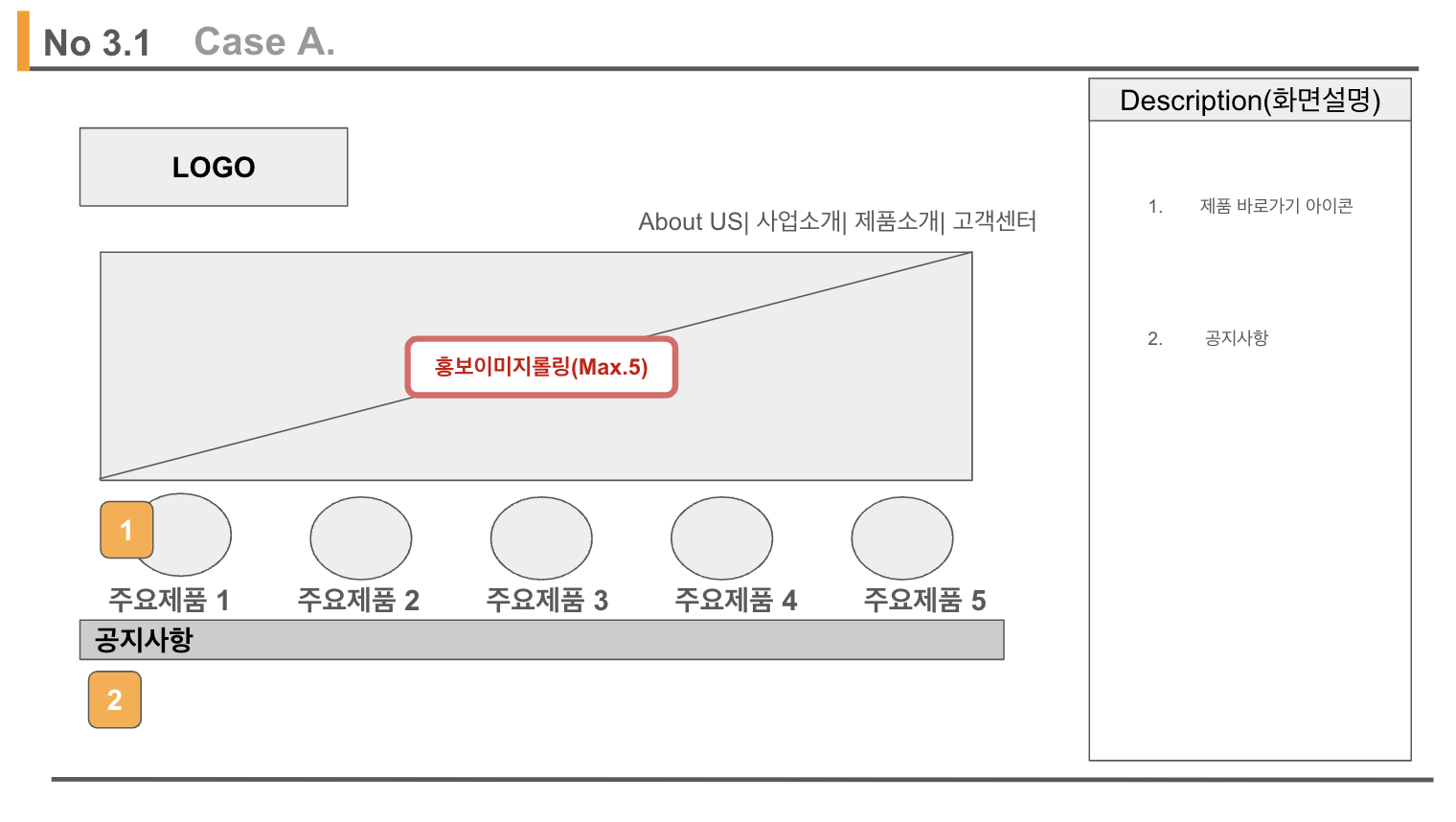
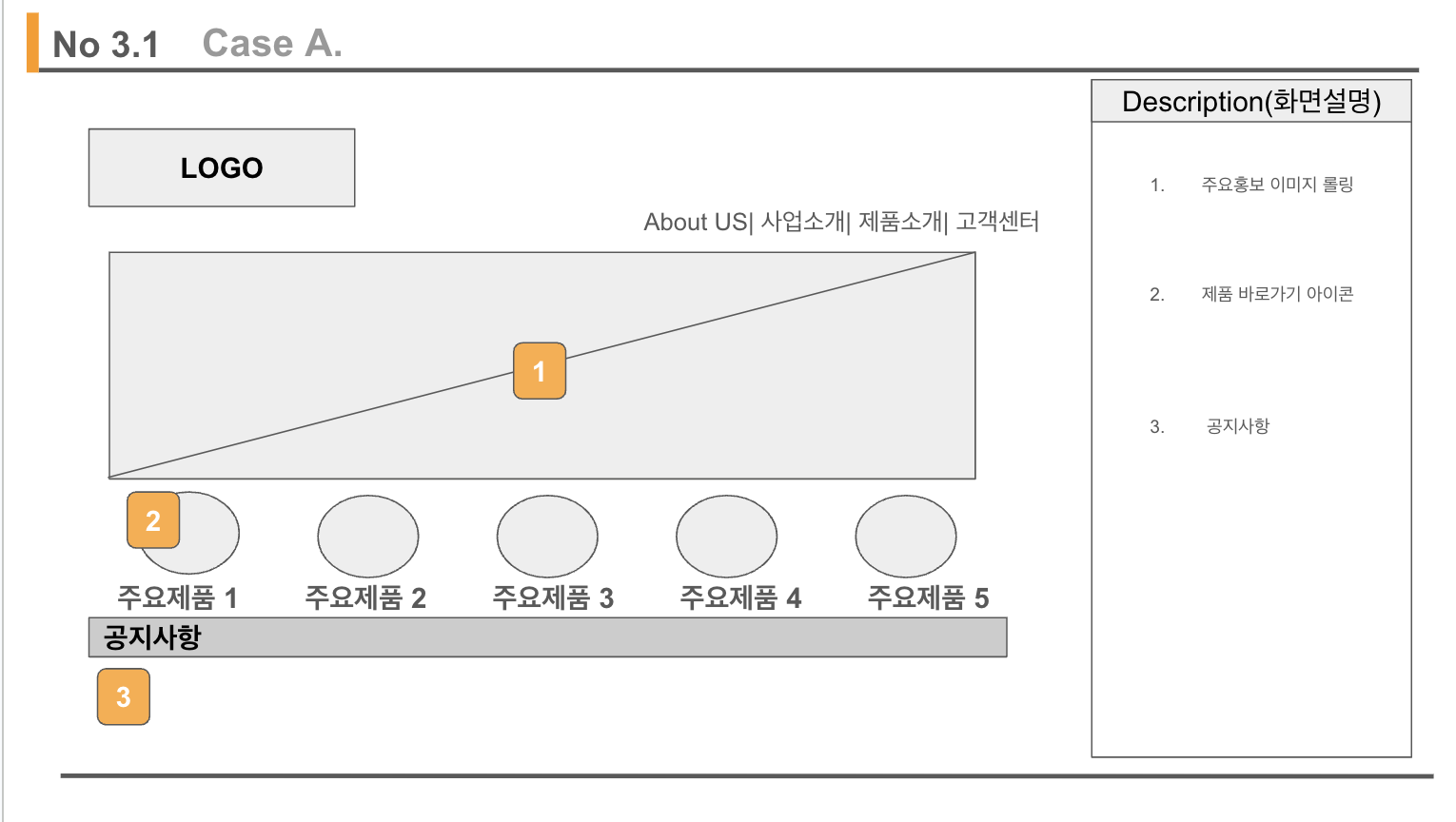
6) 화면 설계와 description
- 본격적 화면설계 작업, UX 고려한 실제 화면을 그림. 오른쪽에는 설명.
- 기획은 레이아웃 감각도 있어야함. 편리성, 심미성 고려 , 직관성있게 설계 필요.

팀원들이 잘 알수있도록 화면상에서 간략한 내용 직관적 확인 할수있게 표기.