2025. 1. 10. 18:32ㆍ개발/Node
4.1 npm 소개
node pacakge manager , node.js 설치시 함께 설치됨.
2022 년 기준 세상에서 가장많은수의 패키지 등록 되어있음.(압도적)
java의 maven, .NET NuGet, 파이썬 PyP
https:/
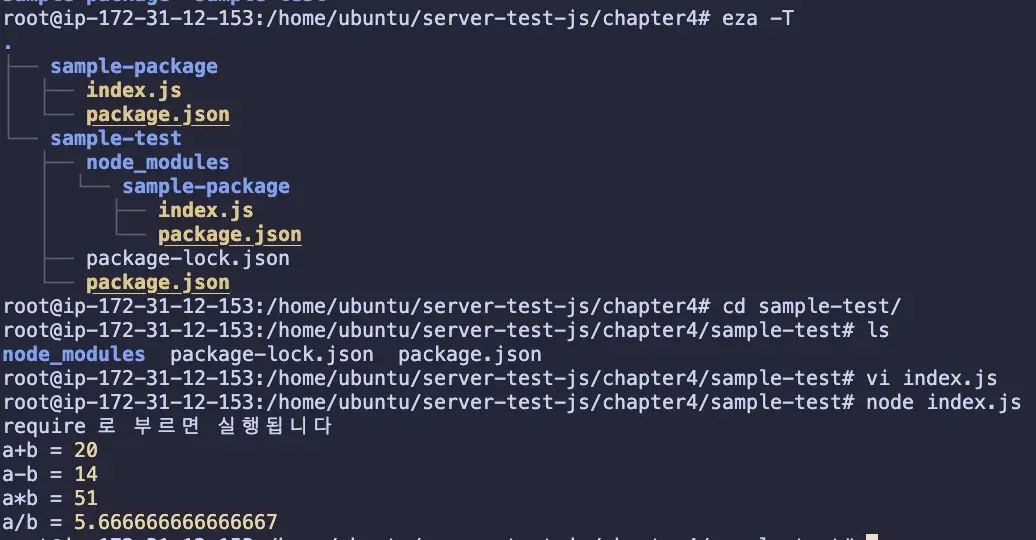
4.2 패키지와 모듈
패키지 : package.json 으로 정의한 파일 또는 디렉터리( 코드뭉치)
모듈 : node_module 디렉터리 아래 있는 파일또는 디렉터리, 모듈내 파일이나 디렉터리는 require() 함수로 읽을 수 있음.
- node_modules 에는 npm install 로 설치한 패키지가 저장됨.
- 모든 패키지는 모듈이다.
- npm에 등록하지 않아도 패키지 포맷만 맞으면 npm install 로 설치 가능. package 배포가 가능.
- require() 함수 사용시 module.path 에 있는 경로를따라서 모듈을 찾음.
cd chapter4 mkdir sample-package cd sample-package node > module.paths - module.path 는 있지도 않는 경로까지 다잡음. import 에 굉장히 많은 I/O 를 수행함.
CommonJS : 브라우저뿐만아니라 서버에서도 모듈 기능 제공하기 위해 나온 모듈 규약. node.js 기본값으로 사용.
4.3 package.json 파일을 만들기
(1) package.json 파일 만들기
vi package.json
{
"name": "sample-package",
"version": "1.0.0",
"description" : "",
"main":"index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}(2) index.js 파일 만들기
console.log("require 로 부르면 실행됩니다 ");
module.exports = { // 외부로 노출할 객체를 저장.
add: (a,b) => a+b,
sub: (a,b) => a-b,
multi: (a,b) => a*b,
div : (a,b) => a/b
}- require 로 모듈을 읽을때 파일을위애서부터 읽음.
- module.exports 는 require를 사용해 불러왔을때 반환하는 객체를 저장하는 변수
- module 은 현재 모듈을 의미. 기본값은 비어있음.
const calc = require("sample-package");
const a = 17;
const b = 3 ;
console.log("a+b =", calc.add(a,b));
console.log("a-b =", calc.sub(a,b));
console.log("a*b =", calc.multi(a,b));
console.log("a/b =", calc.div(a,b));
- npm login, npm publish 를 사용하면 배포도 가능.
- npm init 하면 name,version, description, script 모듈이 자동 생성.(자주 이용)
- dependencies 와 devDependecies 를 많이 사용함.
- package.json 항목중 name(프로젝트 명) 과 version(프로젝트 버전) 은 필수.
4.4.1 패키지 설치 하기
npm install [<@scope>/]<name>@<tag/version/version range>
# [<@scope>/]: 패키지 스쿠프(일종의 네임 스페이스 )
# <name> : 패키지 명
# <tag/version/version range>태그/버전 버전범위
npm install lodash@latest
npm install lodash@4.17.21
npm install lodash@">=4.17.0 <4.20.0"
npm install jest -D #개발 환경에서만 사용하는 패키지
npm install <git 저장소 주소>
npm install http://github.com/lodash/lodash
- jest 는 가장 많이 사용하는 테스트 패키지 중 하나임.
- package.json > devDependecies 에 jest 추가됨.
- npm install 만 해도
- npm-shrinkwrap.json
- package-lock.json
- yarn.lock 순위로 패키지가 설치된다.
- git 저장소 url 을 설정해 설치 하는 방법
4.4.2 패키지 업데이트
npm update [-g][패키지명1, 패키지명2 ,... 패키지명 N]
npm up
npm upgrade-g sms node 가 설치 되어있는 디렉터리의 의존성 패키지를 업데이트 함.
4.4.3 패키지 확인 , 삭제
npm ls
npm list
npm la
npm ll
npm ls -depth # 패키지 의존성 확인
npm uninstall [@scope/] package 명[@버전] [-S|--save|-D|--save-dev|--save-optional]
npm remove
npm rm
npm r
npm un
npm unlink
npm uninstall express --save4.5 스크립트 기능과 NPX
- start, stop, build, deploy, test 등의 명령어를 매번 입력 안해도됨.
- package.json 에 정의 함.
4.5.1 스크립트 파일 정의
cd chapter4
mkdir test-scripts
cd test-scripts
vi package.json
{
"name": "test-scripts",
"version": "1.0.0",
"scripts": {
"prehello": "echo 'PRE HELLO'",
"hello": "echo 'hello Node.js'",
"posthello": "echo 'POST HELLO'",
"test" : "echo 'test Node.js'",
"stop" : "echo 'stop Node.js'",
"start": "echo 'start Node.js'",
"restart": "echo 'restart Node.js'"
}
}
npm run hello
npm run test
npm run start
scripts 에 hello 로 등록된 명령이 실행됨!
prehello, posthello 등으로 실행 전과 후에 실행될 스크립트도 지정 할수 있음.
terminal 에서 hello 만 입력해도 pre -> hello -> post 수능로 결과가 나온다.
4.5.2 NPX로 코드 포매팅 명려어 prettier 실행
NPX : Node package eXecute
npm 단점을 상쇄하기 위해 yarn2 를 사용하자.
mkdir test-yarn
cd test-yarn
npm install -g corepack # corepack : npm 이외에 패키지 매니저를 사용하는 기능, yarn, pnpm 을 지원.
corepack enable # corepack 활성화
yarn init -2 # yarn 초기화
.editorconfig, .git, .gitignore, .yarn , .yarnrc.yml, README.md, package.json, yarn.lock 파일이 생성됨.
yarn add chalk # chalk 설치
vi main.js
import chalk from "chalk";
console.log(chalk.blue("안녕하세요!"));
yarn node main.js
## >> import error : ES module 을 사용했기에 !.
vi pacakage.json
{
"name" : "test-yarn",
"packageManager": "yarn@4.0.1",
"dependencies": {
"chalk": "^5.0.0"
},
"scripts": {},
"type": "module" // type 을 module 로 설정
}
yarn node main.js
# >> imports 를 yarn2 에서 지원 하지 않음.
# yarn imports r가 ㅣㅈ워지 고 dependencies 에 ansi-style과 supports-color 가 추가된 버전 설치
yarn add chalk@https://github.com/wapj/chalk


npm 개발자에게 높은 자유도를 제공해 대중화 성공 개발과 배포 테스트 어려움. yarn2 제로 인스톨 전략과 함께 사용하면 효과적
'개발 > Node' 카테고리의 다른 글
| [node] Chapter 7. 페이지 네이션 되는 게시판 만들기 (0) | 2025.01.21 |
|---|---|
| Chapter 8. NestJS (0) | 2025.01.21 |
| # [node] 익스프레스 프레임워크를 사용하여 간단한 서버 실행 해보자. (1) | 2025.01.10 |
| # [node] k6 로 실제 유저의 트래픽이 들어오는 것 처럼 테스트 해보자 (1) | 2025.01.08 |
| # [node] Call back 함수란 무엇인가? (0) | 2025.01.08 |