2024. 12. 19. 11:40ㆍ블로그관련
📌 본 포스팅은 코드블록 스타일 변경 에 대한 내용을 다룹니다.
📌 [참고] https://habitus92.tistory.com/9
📌 [참고] https://jinyh.tistory.com/10
📌 [참고] https://guiyomi.tistory.com/132
📌 [참고]https://holika.tistory.com/entry/티스토리-코드블럭-사용하기-디자인-변경하기
📌 [스킨 안바뀔때 참고 ] https://slothspeed.tistory.com/44
📌 [js,css 파일 어떻게 올리는지 몰라 참고]https://skylarcoding.tistory.com/182
1.기본 세팅 변경(플러그인 등)
티스토리 관리 화면 -> 플러그인 -> 코드문법 강조 플러그인(syntax highlit) 기본 클릭-> 적용 -> 꾸미기 탭, 스킨편집 -> html 편집
💁♂️ [TIP]
[TIP] syntax highlight 를 해제하면 아무것도 할수없다.. 기본 선택하고 클릭해야함!
[TIP] syntax highlight 를 기본으로 하면 코드블록 배경이 항상 하얗게 나온다. 검게 하려면 atom on dark 로 배경을 칠해준다.
2. 코드블록 상단에 Mac style 상단바를 입히기

⓵ 관련 JavaScript 파일을 '파일업로드' 탭에 업로드하여 해서 적용.
티스토리 html 편집 -> 파일 업로드 탭을 클릭 -> 추가 버튼 클릭 -> js 파일 선택 -> 적용
⓶ codeblock.js 프로그램 작성
const COPY_TEXT_CHANGE_OFFSET = 1000;
const COPY_BUTTON_TEXT_BEFORE = 'COPY';
const COPY_BUTTON_TEXT_AFTER = 'COPIED!';
const COPY_ERROR_MESSAGE = "ERROR";
const copyBlockCode = async (target = null) => {
if (!target) return;
try {
const code = decodeURI(target.dataset.code);
await navigator.clipboard.writeText(code);
target.innerHTML = COPY_BUTTON_TEXT_AFTER;
setTimeout(() => {
target.innerHTML = COPY_BUTTON_TEXT_BEFORE;
}, COPY_TEXT_CHANGE_OFFSET);
} catch (error) {
alert(COPY_ERROR_MESSAGE);
console.error(error);
}
};
const func = () => {
const codeBlocks = document.querySelectorAll("pre > code");
for (const codeBlock of codeBlocks) {
const codes = codeBlock.innerHTML.match(/(.*)(\n|.*$)/g);
// 마지막 라인 추가적으로 생성 방지
const processedCodes = codes.reduce((prevCodes, curCode, counter) => {
if (counter == codes.length - 1) {
return prevCodes;
} else {
counter += 1;
return prevCodes + `<div class="line">${curCode}</div>`;
}
}, "");
const copyButton = `<button type="button" class="copy-btn" data-code="${encodeURI(codeBlock.textContent)}" onclick="copyBlockCode(this)">${COPY_BUTTON_TEXT_BEFORE}</button>`;
const codeBody = `<div class="code-body">${processedCodes}</div>`;
const codeHeader = `<div class="code-header"><span class="red mac_dot"></span><span class="yellow mac_dot"></span><span class="green mac_dot"></span>${copyButton}</div>`;
codeBlock.innerHTML = codeHeader + codeBody;
}
};
window.addEventListener("load", () => {
func();
});3. CSS 설정추가
JS 에서 불러오는 code-headr 관련 CSS 설정을 추가해준다
3. CSS file 추가
.hljs .code-header {
display: flex;
align-items: center;
padding: 14px;
background-color: #434041;
border-radius: 8px 8px 0 0;
}
.hljs .code-header .btn {
border-radius: 50%;
width: 15px;
height: 15px;
margin: 0 5px;
}
.hljs .code-header .btn.red {
background-color: #F5655B;
}
.hljs .code-header .btn.yellow {
background-color: #F6BD3B;
}
.hljs .code-header .btn.green {
background-color: #43C645;
}- js 를 올려도 스킨이 바뀌지 않음.
script.js 파일을 하나 더 만들어서 업로드하고

- html 탭으로 넘어가서 다음과 같이
</head>위에 입력해준다. <script src="./images/script.js"></script> <script defer src="./images/codeblock.js"></script> ```>
2.1
<!-- 티스토리 코드블록 테마 변경 Monaki -->
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/styles/테마이름.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.2.0/highlight.min.js"></script>
<!-- load() -->
<script>hljs.initHighlightingOnLoad();</script참고로 테마이름.min.css 라고 되어있는데 테마이름은
a11y-dark
atom-one-dark
monokai-sublime
중에 하나로 바꾼다.
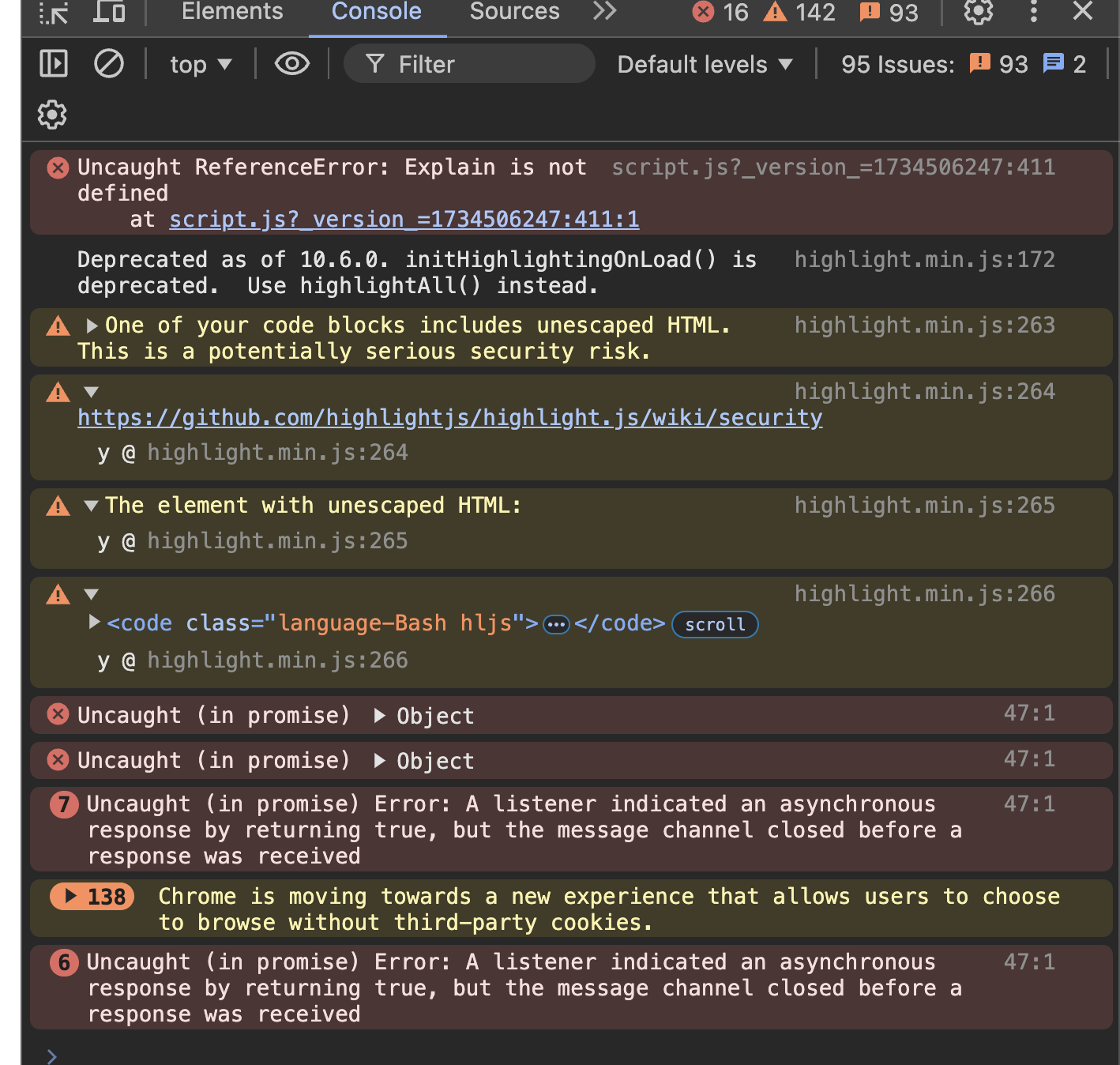
만약 바꾸지 않으면 에러가 날텐데 에러를 확일할 방법이 전혀없다.
그냥 사이트는 잘 돌아갈뿐이다.
에러가 어디서 나는지 어떻게 알까?


- 상단바 마크업과 스타일
const codeHeader = <div class="code-header"> <span class="red btn"></span> <span class="yellow btn"></span> <span class="green btn"></span> </div>;
'블로그관련' 카테고리의 다른 글
| # [도메인] 가비아에서 구매한 도메인을 https 로 변경하는 방법 (3) | 2025.01.11 |
|---|---|
| # [블로그] 내 티스토리 글이 구글 검색에 뜨게 하는 법 (1) | 2025.01.04 |
| [블로그] 블로그 폰트 변경 법 (1) | 2024.12.18 |
| # [블로그] 티스토리 마크다운 > 쓰면 따옴표 하나만 나오는 문제 (1) | 2024.12.18 |