# [블로그] 맥북에서 캡쳐한 파일 webp로 자동 저장하게 설정하기
2025. 1. 6. 20:56ㆍ카테고리 없음
[블로그] 맥북에서 캡쳐한 파일 webp로 자동 저장하게 설정하기
😥 문제점 : 블로그 글을 올릴때 이미지가 png 로 올라가면 구글 검색최적화(SEO)에 매우 안좋다.
😫 나쁜영향 : SEO 가 나쁜 글을 올리면 블로그 수익화가 힘들다! 나는 가난하기때무네!
✨ 해결방법 : 홈브루로 cwebp 을 설치하고 오토메이트로 자동화 스크립트를 만들어 준다!
1. 스크린샷 이미지가 .jpg 확장자로 저장하도록 하는 절차
(1) cmd + space (spotligt 열기)> terminal
(2) 터미널창에서 다음 명령어를 실행
defaults write com.apple.screencapture type jpg
killall SystemUIServer # 적용(3) 스크린샷 이미지가 jpg 확장자로 저장되는지 확인

2. 스크린샷 저장 폴더의 모든 이미지 파일이 webp 확장자로 변환하는 절차
(1) terminal > Homebrew webp 설치 명령어 입력
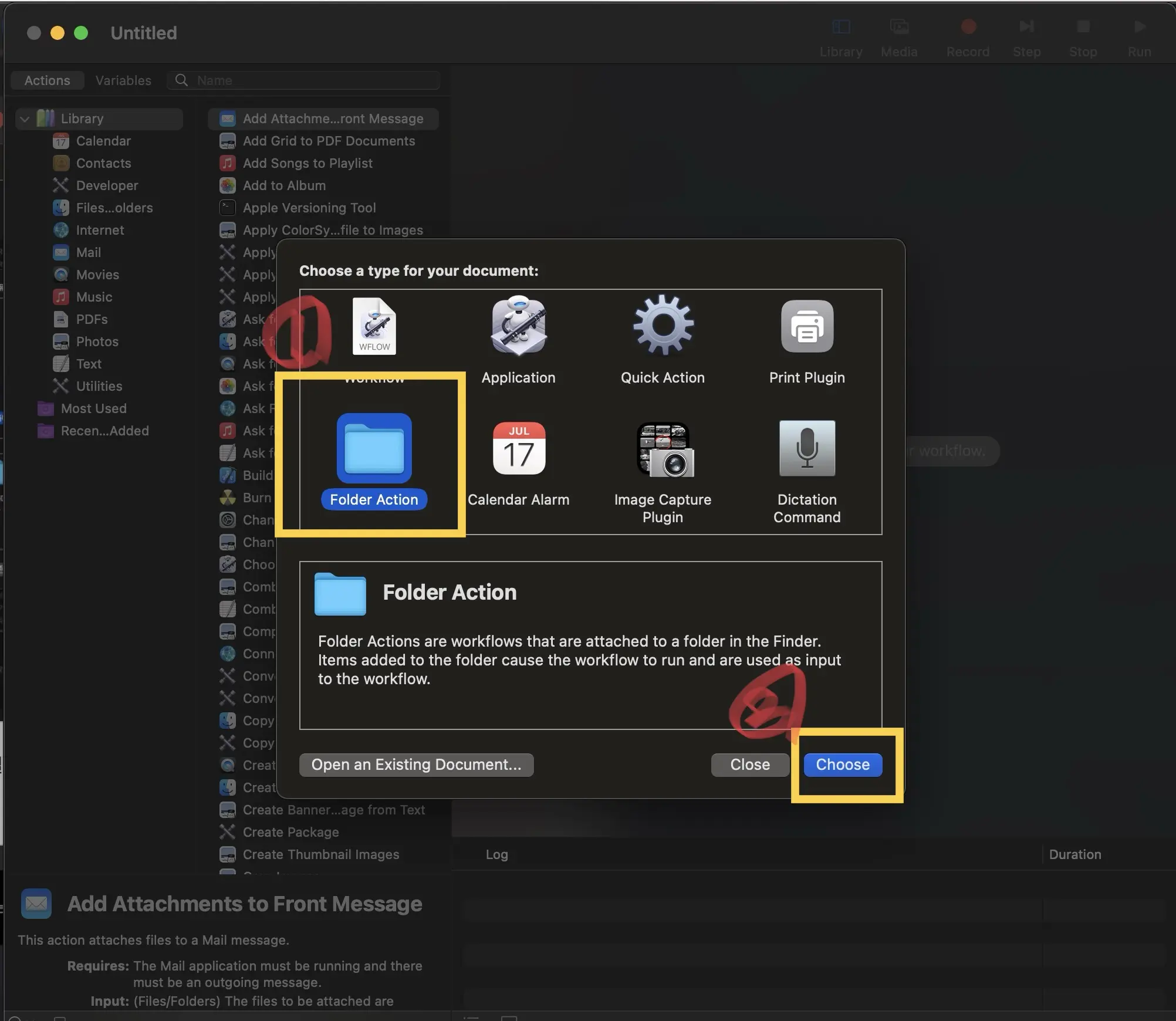
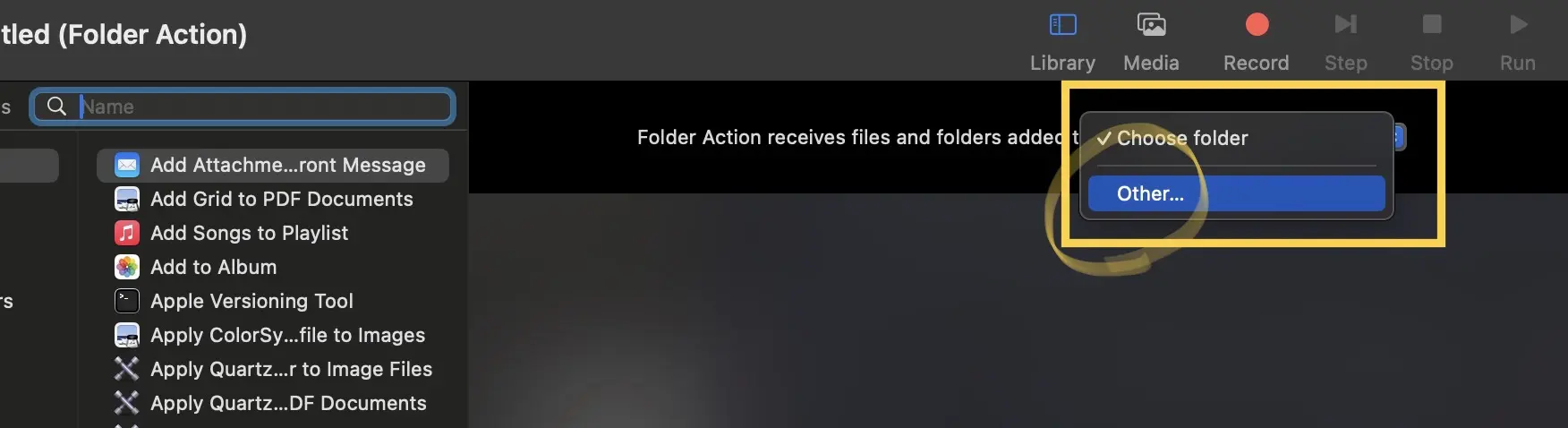
$ brew install webp(2)cmd +space > Automator.app 실행 > Folder action > choose > choose other >스크린샷이 저장되는 폴더를 선택 > open


💁♂️ 잠깐! 스크린샷을 데스크탑이아닌 다른 폴더로 저장되게 명령어는 ???
defaults write com.apple.screencapture location (원하는 경로)
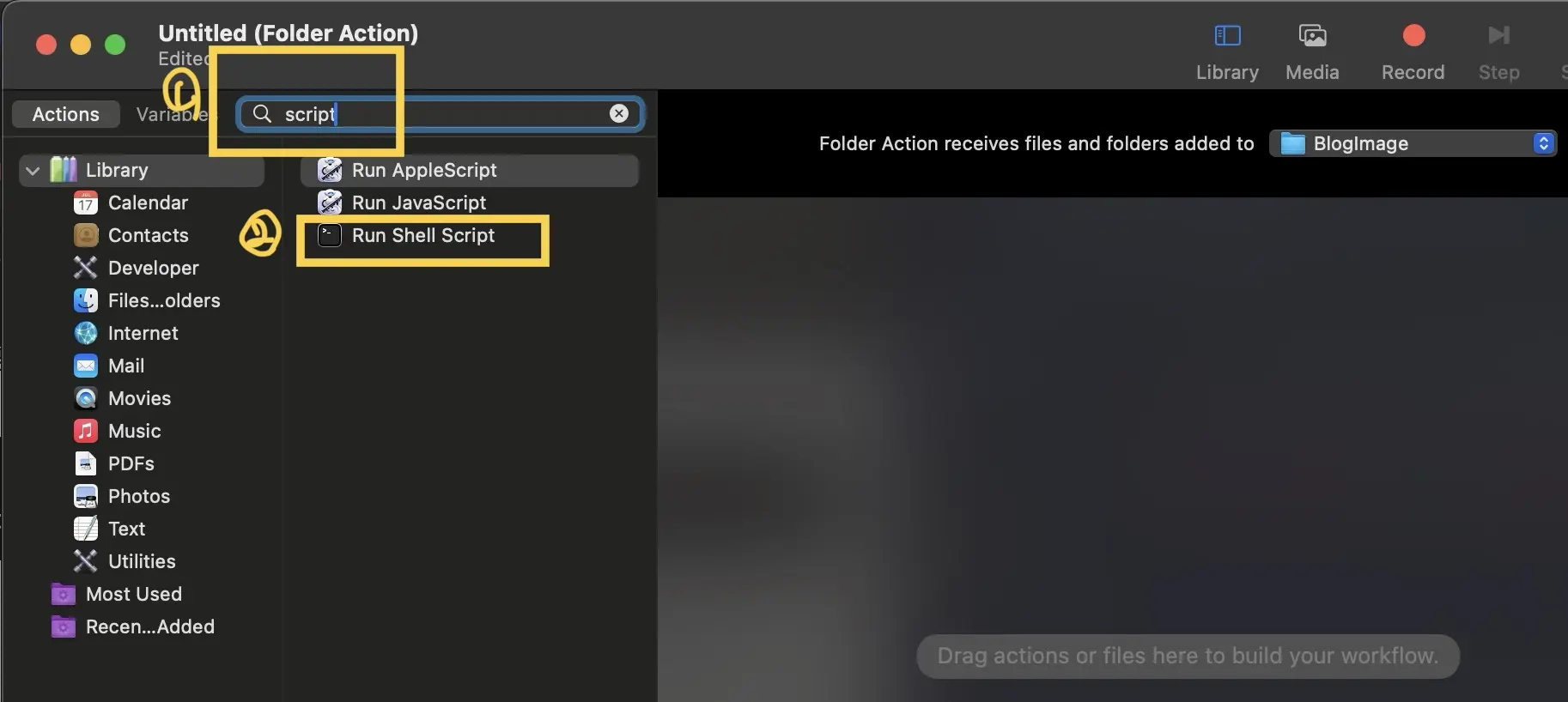
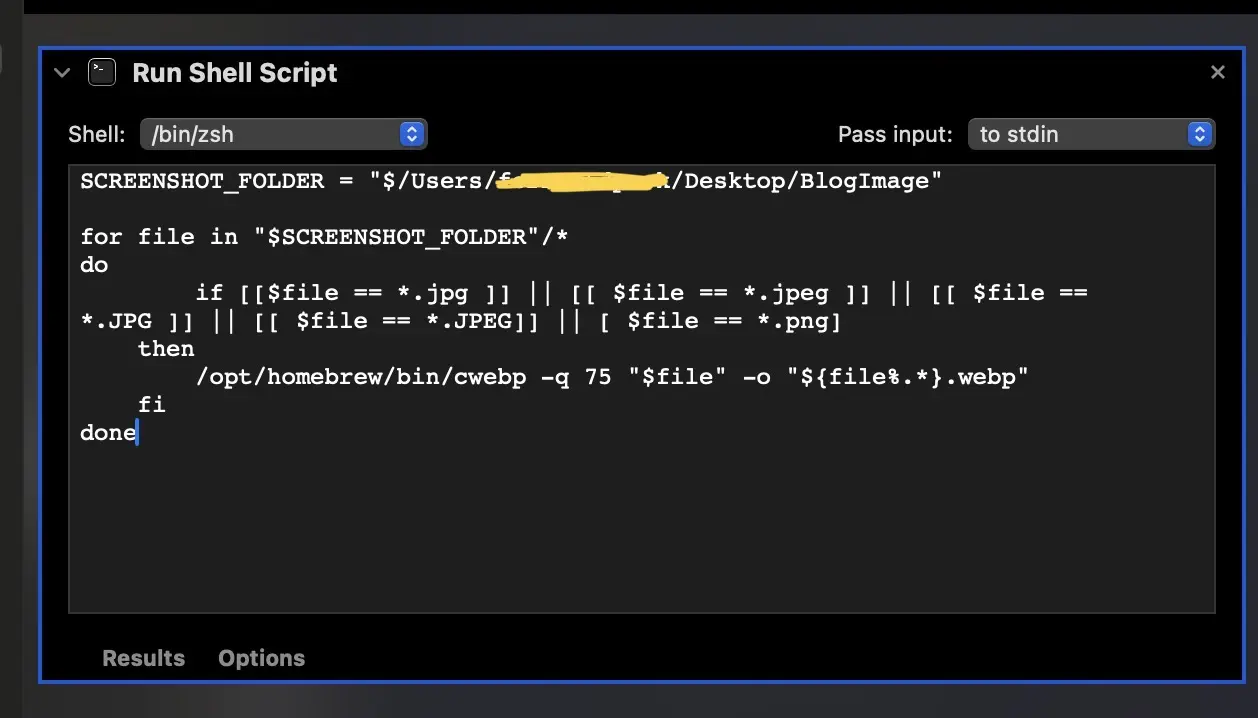
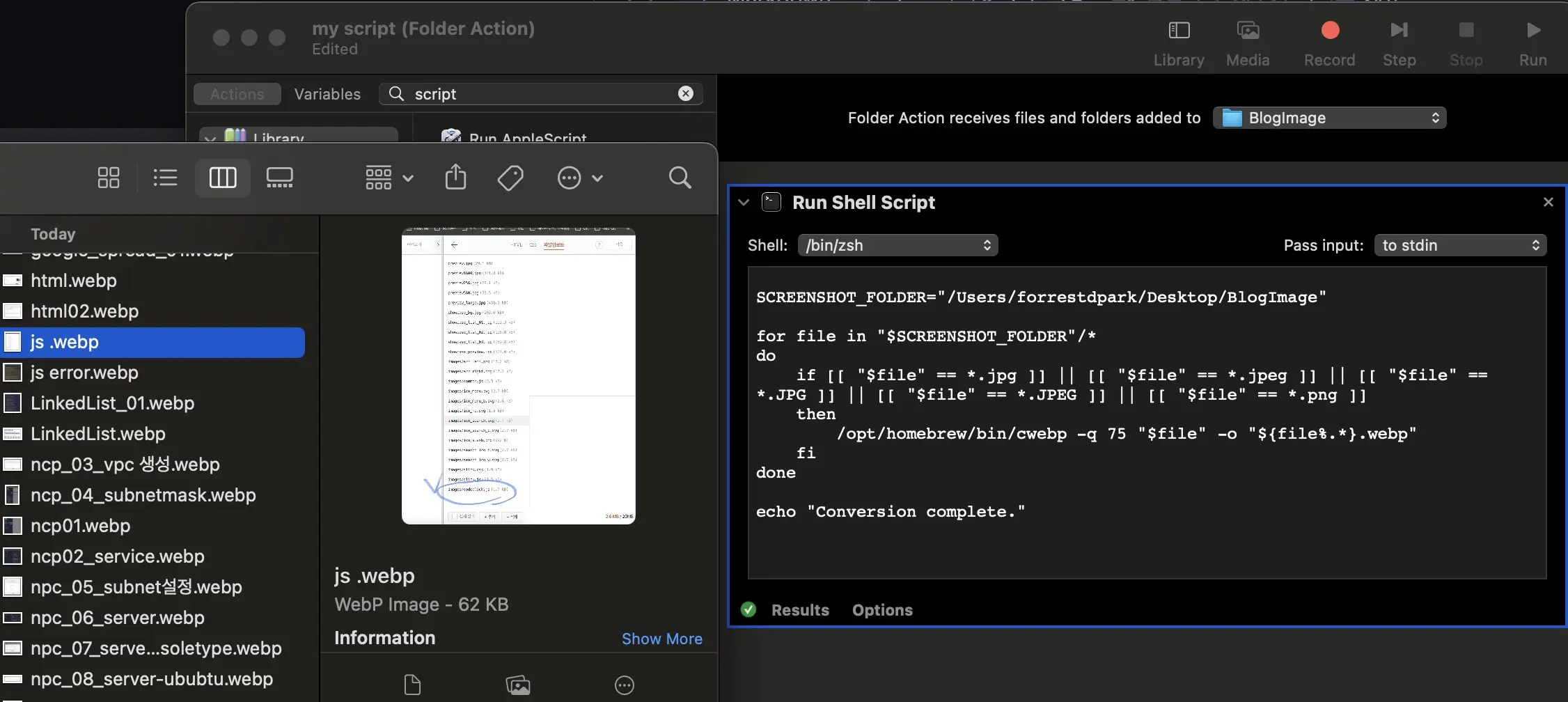
(3) 우측 검색창 > Run Shell Script 더블클릭 > 명령어 입력
SCREENSHOT_FOLDER="/Users/forrestdpark/Desktop/BlogImage"
for file in "$SCREENSHOT_FOLDER"/*
do
if [[ "$file" == *.jpg ]] || [[ "$file" == *.jpeg ]] || [[ "$file" == *.JPG ]] || [[ "$file" == *.JPEG ]] || [[ "$file" == *.png ]]
then
/opt/homebrew/bin/cwebp -q 75 "$file" -o "${file%.*}.webp"
if [ $? -eq 0 ]; then # cwebp 실행 성공 여부 확인
rm "$file" # 원본 파일 삭제
echo "Deleted: $file"
else
echo "Conversion failed for: $file"
fi
fi
done
echo "Conversion and cleanup complete."- for loop : 스크린샷 폴더의 파일 순회
- then /opt~ : 파일 확장자를 확인하여 cwebp 명령어를 실행
- "-q 75": 압축 품질 설정 옵션
- rm ~ : 변환후 원본 파일을 삭제
- echo : 실행 결과 출력


(4) cmd +s (저장) > my script 입력 > save > allow


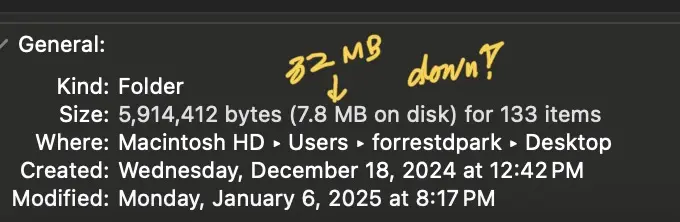
결과